Highlightjs란?
코드 블록 테마를 바꾸기 위해서 많은 방법이 있지만 highlightjs가 가장 많은 스타일을 보유하고 있기에 이를 통해서 코드 블록 테마를 바꾸게 되었다.
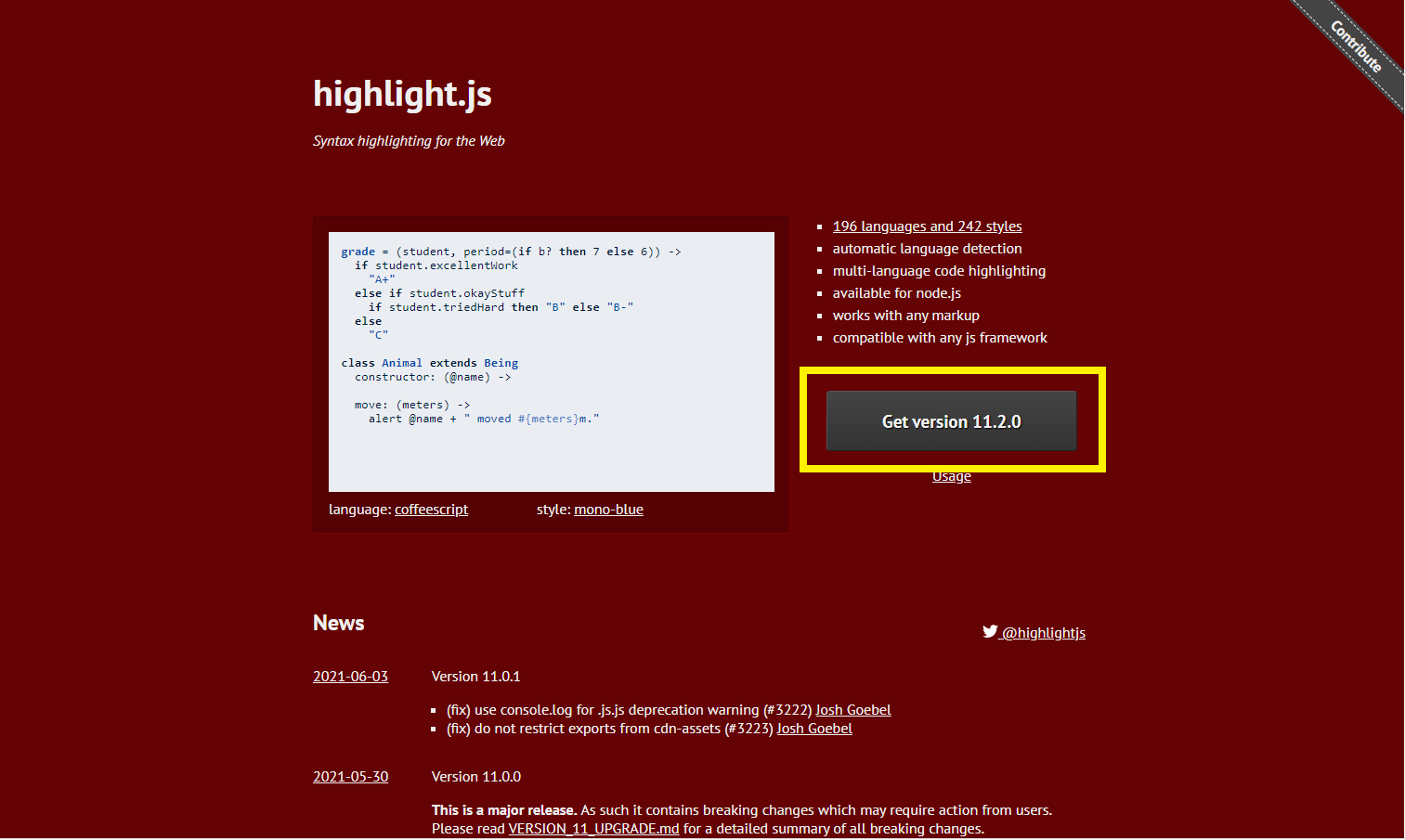
다음 사이트에 들어가 보면 242개의 스타일이 있다고 한다. 오늘 적용할 테마는 a11y-light이다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
문제점
여러 블로그를 돌아다녀보면, 코드를 복붙하여 만들도록 한다. 그리고 나도 똑같은 방법을 하겠지만, highlightjs 가 꾸준히 업데이트를 하고 있기 때문에 업데이트가 되더라도 코드 블록 스타일을 바꿀 수 있도록 글을 남기고 싶었다.
목차
오늘은 이 글을 통해서
- 코드블록 스타일 변경
- 코드 블록 번호 나타내기
- 코드 블록 글씨체 변경
모두 바꾸어 보도록 하겠다.
코드블록 스타일 변경하기
1. 우선 highlightjs 홈페이지에 접속한다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

2. 위 사진의 Get Version을 클릭한다.

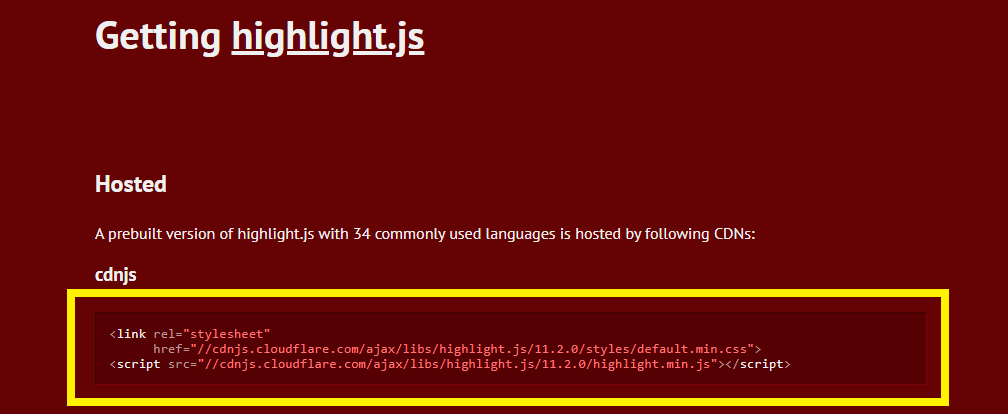
3. 위 사진의 cdnjs의 코드를 복사한다.
다른 블로그와 달리 직접 cdnjs 코드를 복사하는 이유는 highlightjs가 버전을 올릴 때마다 버전의 번호가 달라지기 때문에 예전에 쓴 글의 코드를 붙여 넣으면 안 되는 경우가 있었기 때문이다. 그래서 위 사진의 cdnjs의 코드를 복사하여 사용한다.
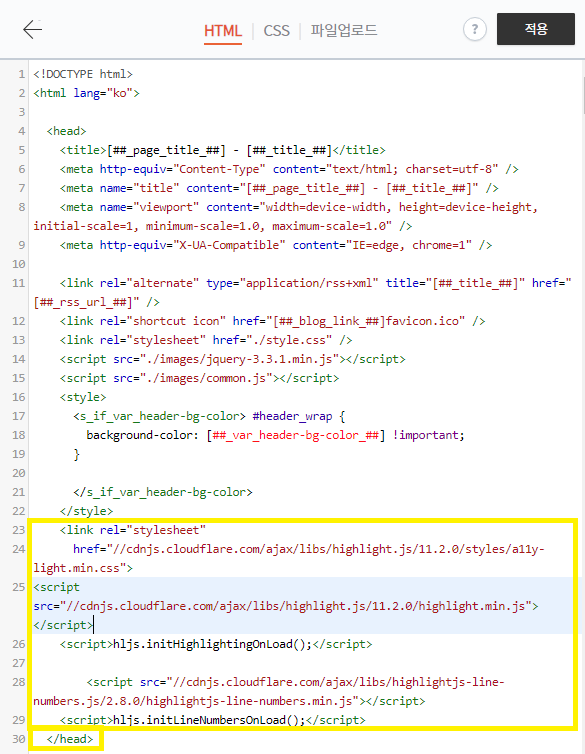
이후 티스토리 - 스킨편집 에 들어가서 HTML 편집기를 누르면

다음과 같이 <head> </head> 안에 복사한 코드를 붙여 넣는다.
4. 코드 블록의 스타일을 바꿀 것인데 다음과 같은 절차를 따른다.
1) 아래 링크에서 마음에 드는 style을 고른다.
highlight.js demo
highlightjs.org
만약 나는 A 11 Y Light를 선택했다면
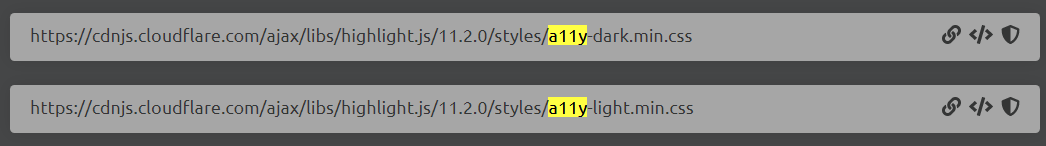
아래의 사이트에서 A 11 Y Light의 정확한 명칭을 찾아보도록 하자.
highlight.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Syntax highlighting with language autodetection. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflar
cdnjs.com
Ctrl + F를 통해서 A 11 Y Light의 정식 명칭인 a11y-light를 찾았다. 그렇다면 이 명칭을 복사하자.

아까 html 편집기에 붙여 넣었던 코드를 수정할 것이다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>위와 같은 코드가 복사되어 있을 것이다. 여기에서
첫 번째 코드의 default를 내가 원하는 a11y-light로 이름을 바꾼다.
// 변경 전
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css">
// 변경 후
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/a11y-light.min.css">위 코드처럼 이름만 바꾸어 준다.
그리고 마지막으로 코드를 실행시켜줄 코드를 삽입한다. 그 코드는 아래와 같다.
<script>hljs.initHighlightingOnLoad();</script>
이런 식으로 붙여 넣고 적용을 하면 코드 블록이 아래처럼 이쁘게(?) 바뀐것을 확인할 수 있다.

솔직히, 이쁘지 않다. 옆에 번호도 없고 글꼴도 맘에 안든다. 어떻게 해야할까?
코드블록 - 번호 추가하기
스타일을 바꾸었으니 바로 번호도 추가해 주자.
번호를 추가하는 이유는 코드 블록에 번호를 추가해주면 더욱 가독성이 올라가기 때문에 추가를 해주었다.
1. highlightjs에서 제공하는 깃 헙의 주소로 들어간다. 바로 readme.txt 파일로 연결하였다.
GitHub - wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com

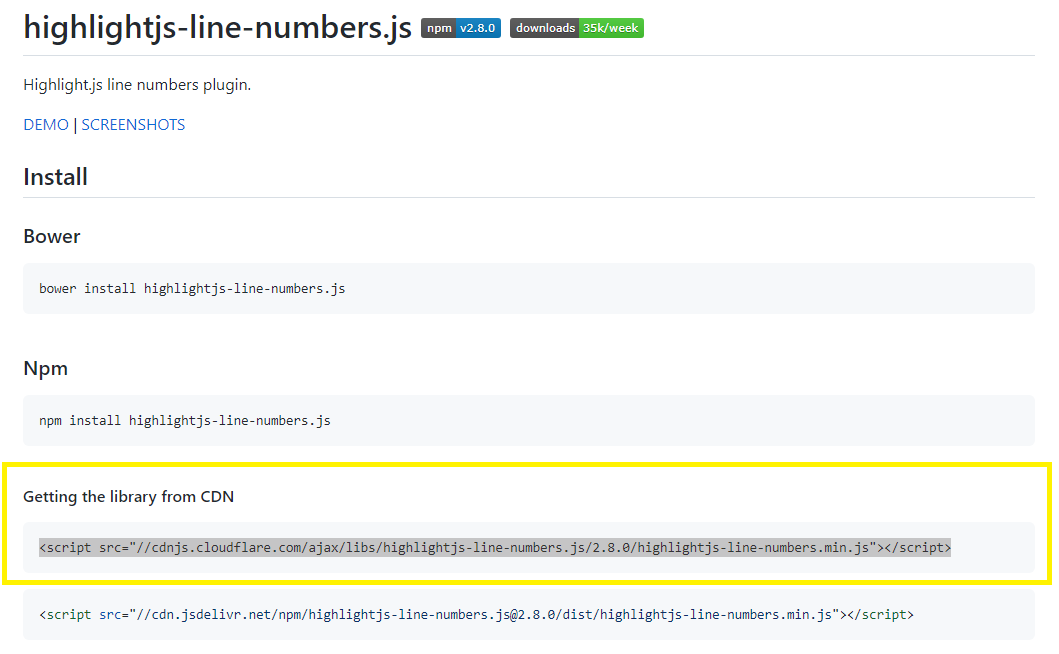
위의 Getting the library from CDN에 있는 코드를 복사하여 코드 블록 스타일 변경처럼 티스토리 HTML 편집기에 붙여 넣는다.

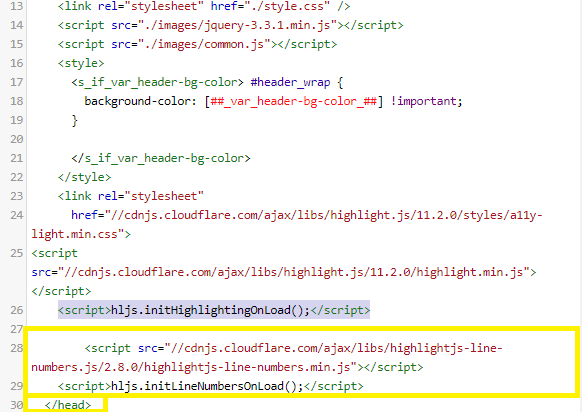
그럼 위와 같이 복사한 스크립트를 붙여 넣고 아까와 같이 다음의 코드를 밑에 붙여넣는다.
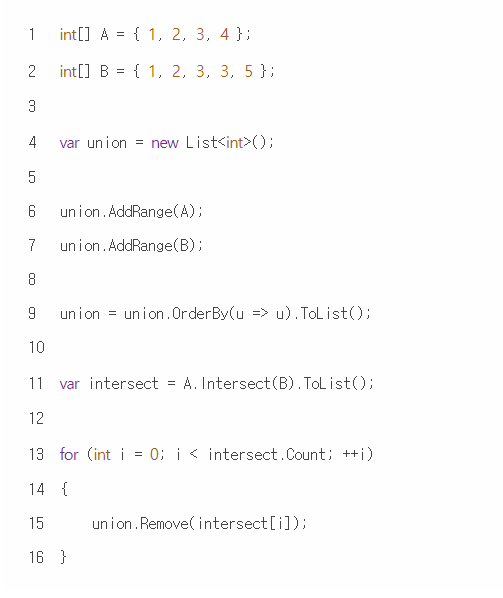
<script>hljs.initLineNumbersOnLoad();</script>이렇게 하면 아래처럼 코드 블록에 숫자까지 잘 표현이 될 것이다.

하지만, 여기까지 따라 해 보았다면 알겠지만, 코드 블록 안의 줄 간격이 너무나 멀리 떨어져 보인다. 그리고 글씨체도 안 이뻐서 글꼴도 바꾸고 싶을 것이다.
그렇다면, 바로 다음 주제로 넘어가 보자.
코드 블록 줄 간격 및 글씨체 바꾸기
코드 블록의 자간 및 글씨체를 바꾸어 주려면 CSS를 바꾸어 주면 된다.

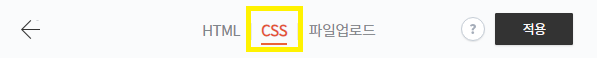
요 부분에서 CSS를 선택하고 들어가서
Ctrl + F를 통해서 "code"를 찾아보자. (여기서 주의할 것은 대소문자를 주의하여야 한다 -> 소문자로 검색해야 함)
만약에 있다면 그곳에서 설정을 조금 바꾸면 되고, 없다면 다음과 같은 CSS 코드 맨 아래에 추가해준다.
code {
border-radius: 5px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 1.0rem;
line-height: 130%;
margin: 0.5rem auto;
}code 구문의 설명
1. border-radius : 테두리를 부드럽게 만들 수 있다 5px에서 숫자가 올라갈수록 더욱 원에 비슷하여진다.
2. font-family : 폰트 패밀리에는 원하는 폰트를 지정할 수 있다. 이를 이용하여 코드 블록의 코드 글꼴을 바꿀 수 있다. Consolas, Sans Mono, Courier 중 맨 처음에 있는 Consolas를 사용하려 하였기에 Consolas를 맨 처음에 배치하였다.
3. font-size : 폰트 사이즈는 말 안 해도 알겠지만 폰트 사이즈를 변경할 수 있다.
4. line-height : 줄 간격을 말한다. 나는 코드 간격을 40%로 맞추었더니 대략 마음에 드는 줄 간격이 나왔다.
5. margin : 코드 블록과 글 사이 간의 간격을 말한다. 0.5보다 크게 할수록 사이의 간격이 넓어지므로 변경하면서 자신이 원하는 간격을 찾아보자.
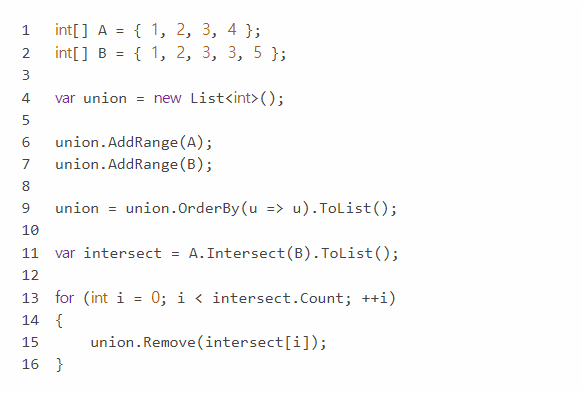
이런 식으로 바꾸게 되면 이제는 아래처럼 글씨체까지 이쁜 코드 블록을 만들었다. 이후 글을 쓰면 마음에 드는 글을 쓸 수 있다고 자부할 수 있다.

여기까지 따라오느라 너무 고생하셨다... 여기까지 알아보는것도 어려웠지만, 혹시라도 어려운 부분이 있다면 댓글로 남겨주시길 바라며 여기까지 글을 마치도록 하겠다.








최근댓글